By Brandon Buck
A few years ago, filmmaker and Chief Creative Officer of Red Giant Stu Maschwitz wrote a fantastic blog about his opinion that Automation is the work. He says,
I used to think that the “work” of work was the creative mouse-moving or pencil-pushing or camera-clicking. I considered my dalliances into tool-making to be a distraction, and I was impatient with tasks like balancing a gimbal or leveling dolly track. But then I started watching how professionals in other fields work.
Most of the work of painting a room in a house is prep and masking. Much of the process of fine woodworking is creating jigs and rigs. And most of the work on a film set is before “action” and after “cut.”
Professional chefs so celebrate the meta-work of their craft that they have a term for it: mise en place. French for “to put in place,” it means to have all your tools and ingredients prepped and ready to go before you begin the part that to the rest of the world looks like cooking.
He says that he once asked a professional how frequently he repeats a task before building a custom tool to expedite the work. Without hesitation, the professional said that if he does the same thing three times, he’ll build his own tool for the job. If there’s a simple task that you execute frequently enough, you should question if it can be streamlined or automated.
Even though we at The Pollack Group work with a wide variety of clients in different industries, many of our day-to-day tasks are pretty standard. In my role as the Digital Practice Lead, I often have to work on standard tasks in video production, graphic design, or web development. When we work on computers all day, there are some tasks that I have come to find can be simplified through some basic automation that streamlines the time required to complete some projects. This is particularly useful when I have many images to optimize for a website, or videos that I want to compress to ensure that they’re compatible with as many computers and streaming services as possible.
This post is about utilizing bash scripts on the computer, specifically for image compression. It will look intimidating, and I’ll admit I was intimidated when I first started to work with code, but this will help guide you through some foundational concepts that will hopefully let you conceive of other automations that you can apply in your day-to-day tasks.
What is a shell script?
A shell script is a simple programming language that is mostly an instruction sequence for computers to execute. It’s not a robust language, like what powers Microsoft Windows (C), Apple macOS (Swift), or websites (HTML, PHP, Javascript), but if you want some basic tasks completed, you can write a shell script for tasks like creating folders, moving certain files around, and converting filetypes. What’s also nice is that it will enable other programming languages and applications. For a task list, there can be a step that references a separate Python script or opens and closes an application like Microsoft Excel. Think of a shell script like a cooking recipe, which utilizes ingredients, actions, measurements, but can also include sub-recipes (like frosting for a cake or marinade for a roast).
One very common task I have when doing graphic design or web development work is having to resize pictures to a specific size, and optimize an image’s compression settings so it will look good and load quickly on the server. For example, if we want to publish a photograph straight from a digital camera, we will get a 12-megapixel picture that is 10MB in size. This is too big for our website to display and the file size is too large to load quickly (especially on mobile devices). Most web servers can optimize photo delivery, but it’s best to provide a compressed and optimized picture from the start.
Normally I would handle this task in Adobe Photoshop. I would open the photograph, crop the picture to the dimensions that I need, choose File > Export > Save For Web, resize the photo to the exact dimensions I want, and play with the settings to deliver an image with as small of a file size as I can get that will still look good (the compression artifacts aren’t too distracting). I’ve been working with Photoshop for many years, so I can do this quickly, but it still takes longer than necessary. I wanted to write my own script to speed up the process.
Most of the staff at The Pollack Group use Mac computers for our work, so the following instructions are for Mac-based systems. The two command-line programs that we’ll use below work for both Mac and PC, but the following instructions are written for Mac systems. Instructions and bash scripts for Windows systems will be very similar.
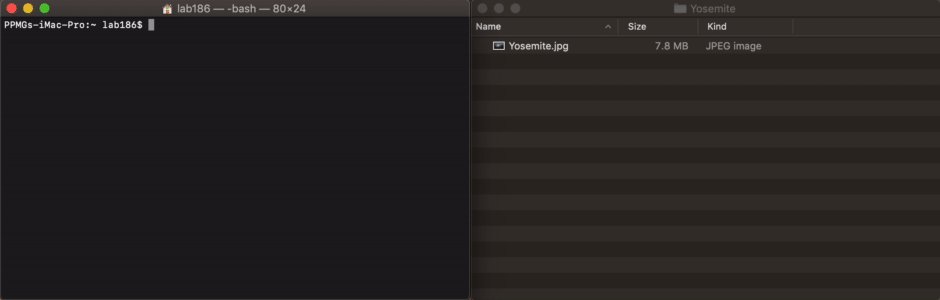
Step 1. Open Terminal
Terminal is the program installed on all Mac computers to run commands and operations in the “command line,” or how the computer executes tasks directly, without a Graphical User Interface (GUI). The benefit of working in the command-line is the computer can execute tasks much more efficiently because it doesn’t have to render a visual representation on the screen- it just executes. Access the terminal on a Mac by opening the Launchpad and searching for terminal, or pressing Command-Space on your keyboard and searching for ‘terminal.’
Step 2. Install Homebrew
Homebrew is a command-line program that makes it really easy to install, update, and uninstall command-line applications on the Mac.
a) Copy + paste this line exactly:
/bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)”
b) You may be asked to type in your computer account password. Then, let it install. It’ll take 1-2 minutes.
Step 3. Install Imagemagick
Imagemagick is a free command-line image editing program that can do a lot of image manipulations through basic commands.
a) In Terminal, type brew install imagemagick
b) Let it install. It’ll take 1-2 minutes
Step 4. Install ImageOptim
ImageOptim is an application in the command line and with a GUI, and it applies lossless compression settings to an image file (lossless meaning the compression is imperceptible to the eye, there’s just some technical file compression that the viewer won’t notice).
a) in Terminal, type
brew install –cask imageoptim
b) Let it install. It’ll take 1-2 minutes
Let’s start with the image resizing and compression outlined above. Let’s say we need a picture on our website that’s exactly 1200×630 pixels (the recommended dimensions for Open Graph images). This means we not only have to resize the photo from the camera, but crop off the sides (most often the subject of a picture is in the center; in the few times I need to crop more to the left or right, I manually set up the picture in Photoshop or MacOS’s Preview app).
This is the command that needs to be executed in the Terminal window:
#!/bin/bash
# $1 = input file
# $2 = resize dimensions
convert -sampling-factor 4:2:0 -strip -filter Lanczos -resize $2^ -gravity center -extent $2 -quality 95 -interlace JPEG -colorspace sRGB “$1” “$1.jpg”
/Applications/ImageOptim.app/Contents/MacOS/ImageOptim “$1.jpg”
Step 5. Create the bash script
a) Copy the code highlighted above, paste it into TextEdit, and save it as resize.sh.
b) Save it in your user folder, which for Macs is usually Macintosh HD > Users > [Your user name]
convert is the command to launch Imagemagick
resize is the step to resize the image to certain dimensions
gravity is where the center of the image is
quality is the compression level we want to apply
And a lot of the other settings are either removing unnecessary information, or adding in file qualities the web needs to know to render the image on a website.
The second line just applies more compression to the image to be sure this image is further optimized for the web.
The Imagemagick settings were particularly outlined by Google for optimum page speed (though I default to “95” quality, because their recommended 85 is too compressed in my opinion).
The $1 and $2 are commands that tell the shell script to reference something that we write manually in the Terminal after we call the script. In our case, we need to specify that we want our image to be 1200×630 pixels. Writing them in the script above with “#” in front tells the computer to ignore the line, but it gives us a helpful section to write notes (in this case, we can see at a glance “$2 = resize dimensions,” meaning “$2” is the dimensions we want the final image to be).
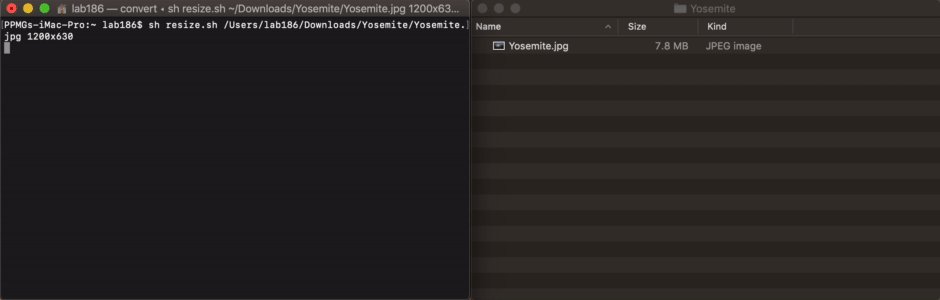
So when we want to use this script to make a 1200×630 image for the web, we do the following steps:
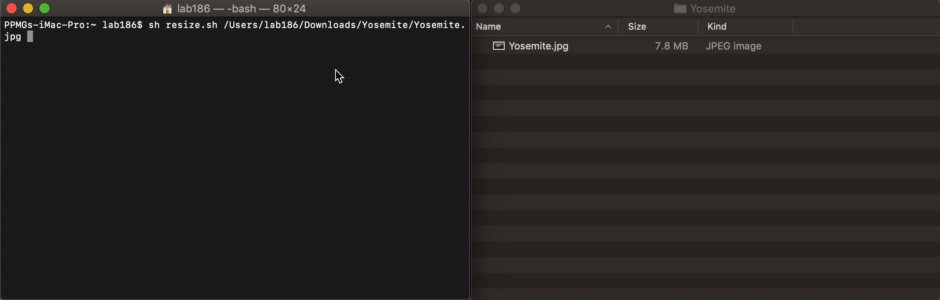
a) Open a Terminal window
b) write “sh resize.sh”
c) drag the file image you want to use to the Terminal window (this is just easier than manually typing out the file location)
d) write “1200×630”
e) press Return

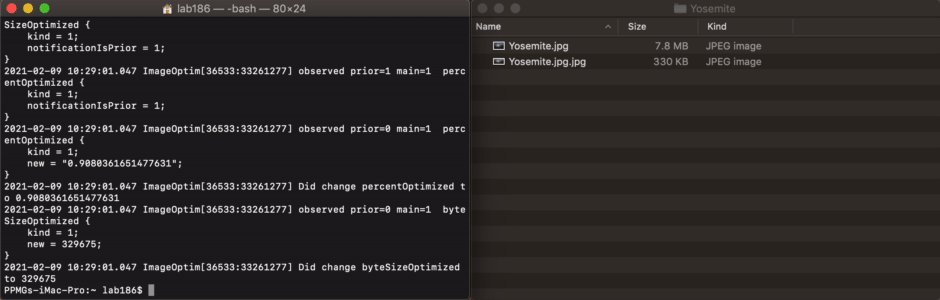
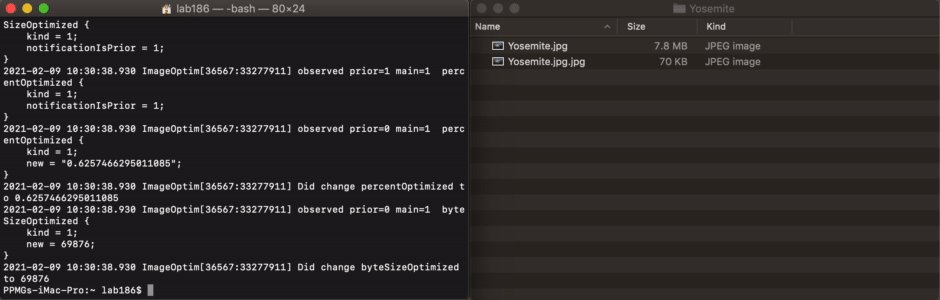
You’ll see the Terminal window suddenly write a bunch of text quickly, and then stop. The whole process takes less than two seconds.
Once the script has finished executing, you should see a new file in the same folder as where your original photograph came from, but now with an extra “.jpg” at the end. We could have Imagemagick append some words to the filename, but I often rename my files manually if someone will see the filename directly (I often do this when attaching pictures in my emails to make the emails smaller).
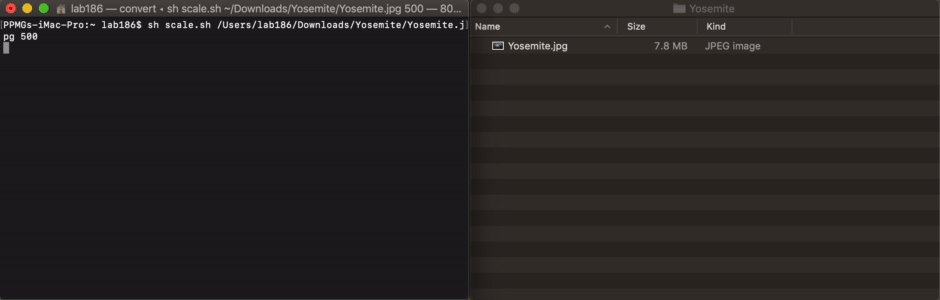
Now, what if we want to scale down the image without cropping, and we only know the horizontal dimensions of the final file (for example, even most images that stretch to full screen on the web only need to be HD size- 1920x1080px)? Or we want to send a photo as an email attachment and only need 500px wide?
Here’s pretty much the same script, but without the cropping factor:
#!/bin/bash
# $1 = input file
# $2 = resize width
convert -sampling-factor 4:2:0 -strip -filter Lanczos -resize $2 -gravity center -quality 95 -interlace JPEG -colorspace sRGB “$1” “$1.jpg”
/Applications/ImageOptim.app/Contents/MacOS/ImageOptim “$1.jpg”

The only difference is resize is missing the Fill Area Flag (“^”) next to the final dimensions, meaning it’s okay to oversize the image dimensions if it means cropping into the whole picture.
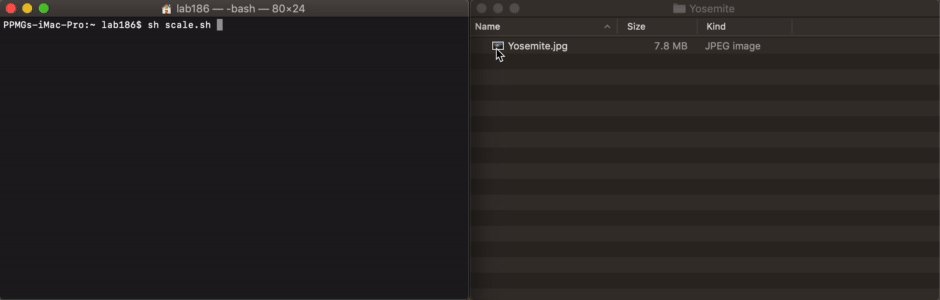
Save this script as “scale.sh” (because we’re altering the scale of the image, instead of resizing the whole picture) in the same location.
There’s a lot of instructions here, but now that we have set up our system, resizing images takes only a few seconds, and doesn’t require the computer loading and rendering graphics and options (I sometimes use the scale script as an image compressor without scaling- just write the same width size as the original file, and it compresses the image best for the web). And Imagemagick is also robust enough to work with some more complex file formats that Photoshop or Mac Preview might now work with (raw camera files, PDF’s, oversized TIFF files that take a long time to load).
In a future blog post, I’ll write about scripts we use to compress and deliver video files to either ensure compatibility across the web and devices, or with a maximum file size in mind (like email attachments or ads). But the important component to always keep in mind is that if there’s a simple task you execute manually and frequently enough, the likelihood is that it can be automated and streamlined with just a few simple lines of code.